基于ESP32移动环境与位置云端记录仪
移动环境与位置云端记录仪 项目笔记
一、项目简介
本项目基于 ESP32 微控制器,整合温湿度、光照、GPS定位等多种传感器,实现本地环境与位置信息的采集,并通过 MQTT 协议定时上传至华为云 IoTDA 平台。后端服务器可通过华为云北向API定时拉取设备属性数据,并通过 WebSocket 推送给网页前端,最终实现实时可视化展示。适合环境监测、物联网课程实践、小型物联云端数据展示等应用场景。
二、主要软硬件组件
- 主控板:ESP32开发板
- 温湿度传感器:DHT11(或DS18B20温度模块)
- 光敏电阻传感器:模拟光照传感器,AO口接ESP32 ADC引脚
- GPS模块:NEO-6M,串口TTL通讯
- 云平台:华为云IoTDA,支持MQTT直连、属性上报、设备影子
- Web服务器/前端:uni-app H5网页(或Android、微信小程序)
- 后端:Node.js (Express + WebSocket),定时通过北向API拉取设备属性并推送
三、硬件连接说明
- DHT11数据引脚 → ESP32 GPIO4
- 光敏AO引脚 → ESP32 GPIO34 (或2/4/5/18/19/15等ADC口)
- GPS模块TX → ESP32 GPIO17(作为RX2接收,波特率38400)
- GPS模块RX 可不接(或接ESP32 TX2: GPIO16)
- 所有传感器共地
四、ESP32主控代码简要逻辑
- 定时读取DHT11温湿度、光敏电阻ADC值、GPS数据
- 解析NMEA协议,提取经纬度、卫星数等信息
- 拼接JSON属性包,MQTT publish到华为云 IoTDA 设备属性上报Topic
Topic格式:$oc/devices/{device_id}/sys/properties/report - 支持掉线重连与异常处理
五、华为云IoTDA平台配置
- 创建产品,定义服务与属性(如temperature, humidity, light, longitude, latitude, satellites)
- 创建设备,获取
device_id,开通MQTT直连 - 记录实例API调用地址、项目ID(projectId)、服务ID(serviceId)
六、Node.js后端(北向API+WebSocket)
定时用API获取token,拉取设备影子属性
API路径:GET1
2https://{iotda实例域名}/v5/iot/{project_id}/devices/{device_id}/shadow
解析
reported.properties,存为latestDataWebSocket推送:有前端连接后,每次属性更新即主动推送
供H5前端用WebSocket方式实时订阅
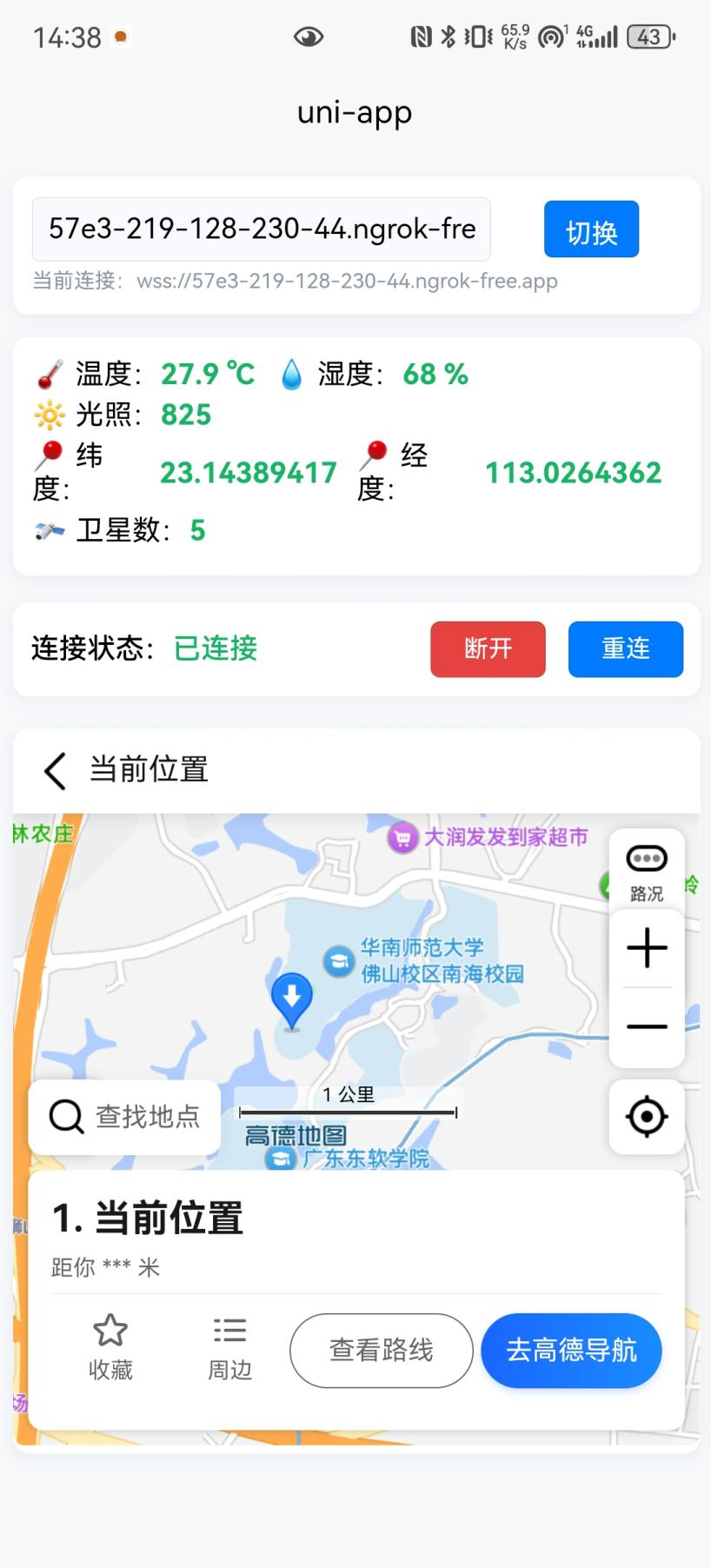
七、前端网页H5
- WebSocket连接(如
wss://xxx.ngrok-free.app或服务器公网地址) - 收到属性JSON后自动展示到页面
- 支持手动切换WebSocket域名、断开与重连
- 展示数据项:温度、湿度、光照、经纬度、卫星数
八、虚拟机/服务器部署简要流程
- 网页前端:uni-app打包为H5,
python3 -m http.server 8080或nginx运行 - Node.js后端:用
express+ws监听WebSocket端口并跑北向API拉数据 - 公网暴露:可用ngrok映射http/ws端口(注意ngrok免费版仅单端口),或直接云服务器公网访问
- 本地/虚拟机调试:防火墙开放端口,ngrok/服务器保证外部可访问
九、常见问题与注意事项
- ngrok免费版只支持单端口,如需同时公网暴露前后端,推荐合并端口或用云服务器
- WebSocket与HTTP协议/端口要完全对应,H5网页端用
wss://,本地开发可用ws:// - 华为云北向API必须用有效token、正确的projectId、deviceId、实例API域名,否则会404或401
- 手机APP端WebSocket受证书影响可能不能用ngrok(H5网页推荐,无证书警告)
- 设备端属性要及时上报,云端设备影子要能实时刷新
- 若前端收不到数据,优先排查后端WebSocket推送与前端WebSocket地址是否一致
十、典型代码片段参考
Node.js静态文件+WebSocket合并服务
1 | const express = require('express'); |
十一、示例图
| 图号 | 描述 | 图片预览 |
|---|---|---|
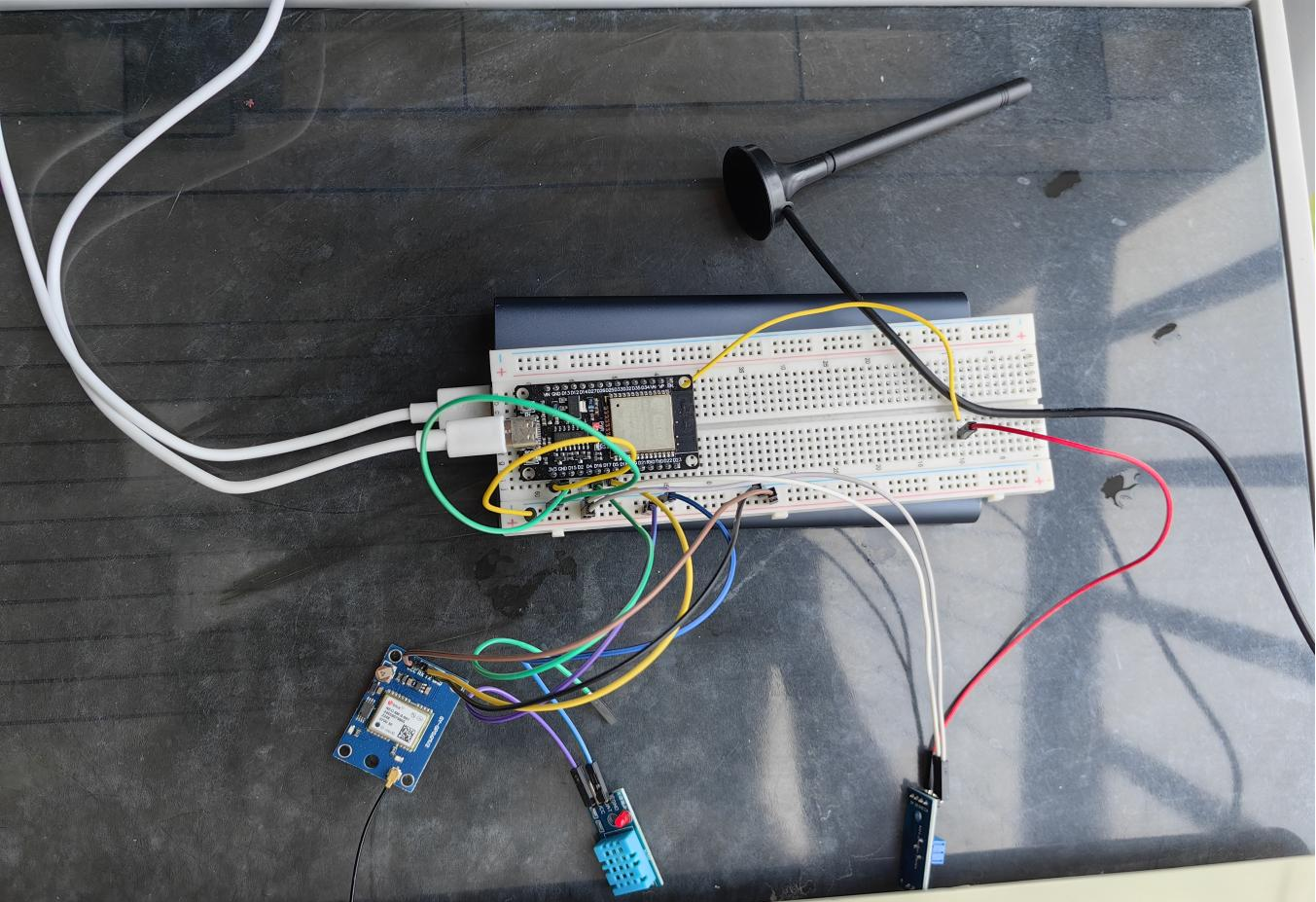
| 图1 | 硬件实物运行图 |  |
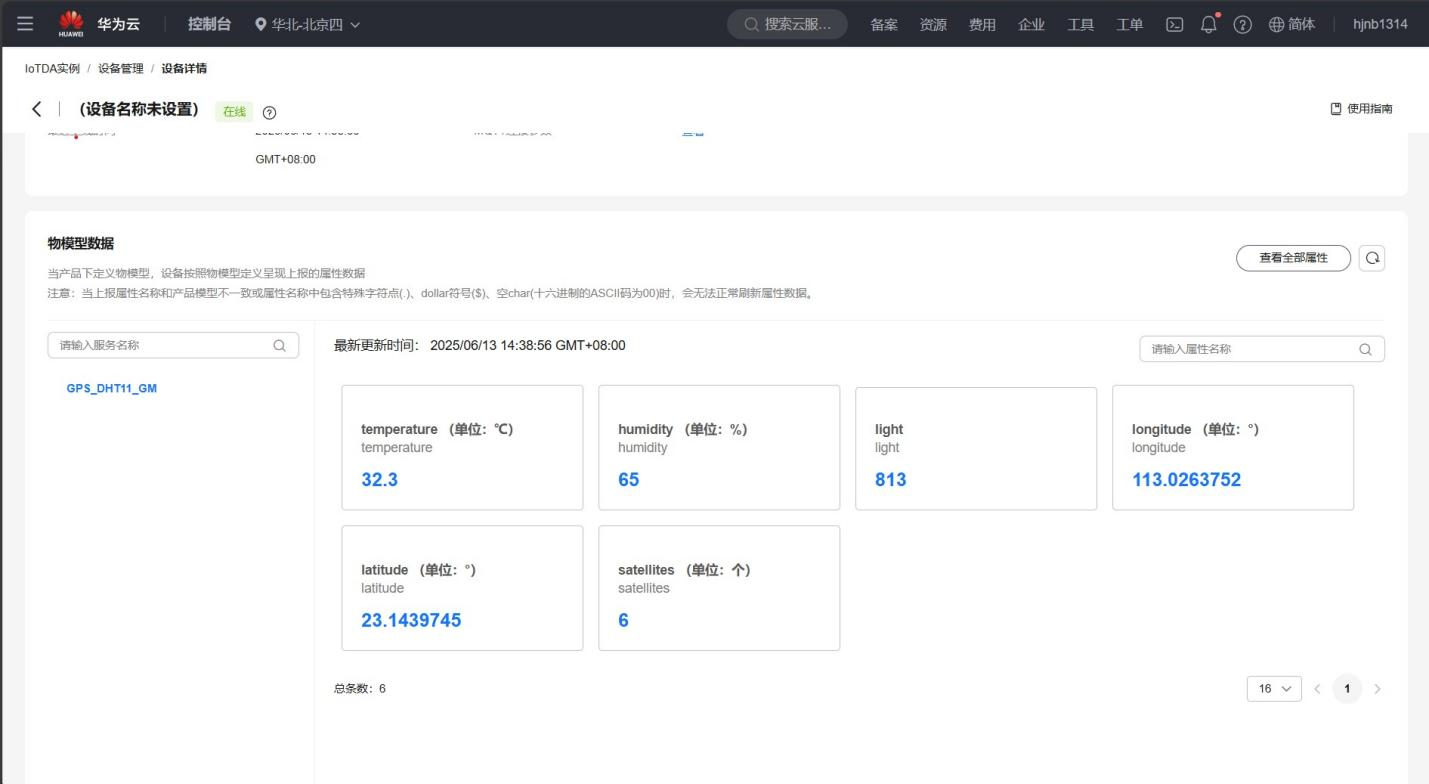
| 图2 | 云平台数据展示图 |  |
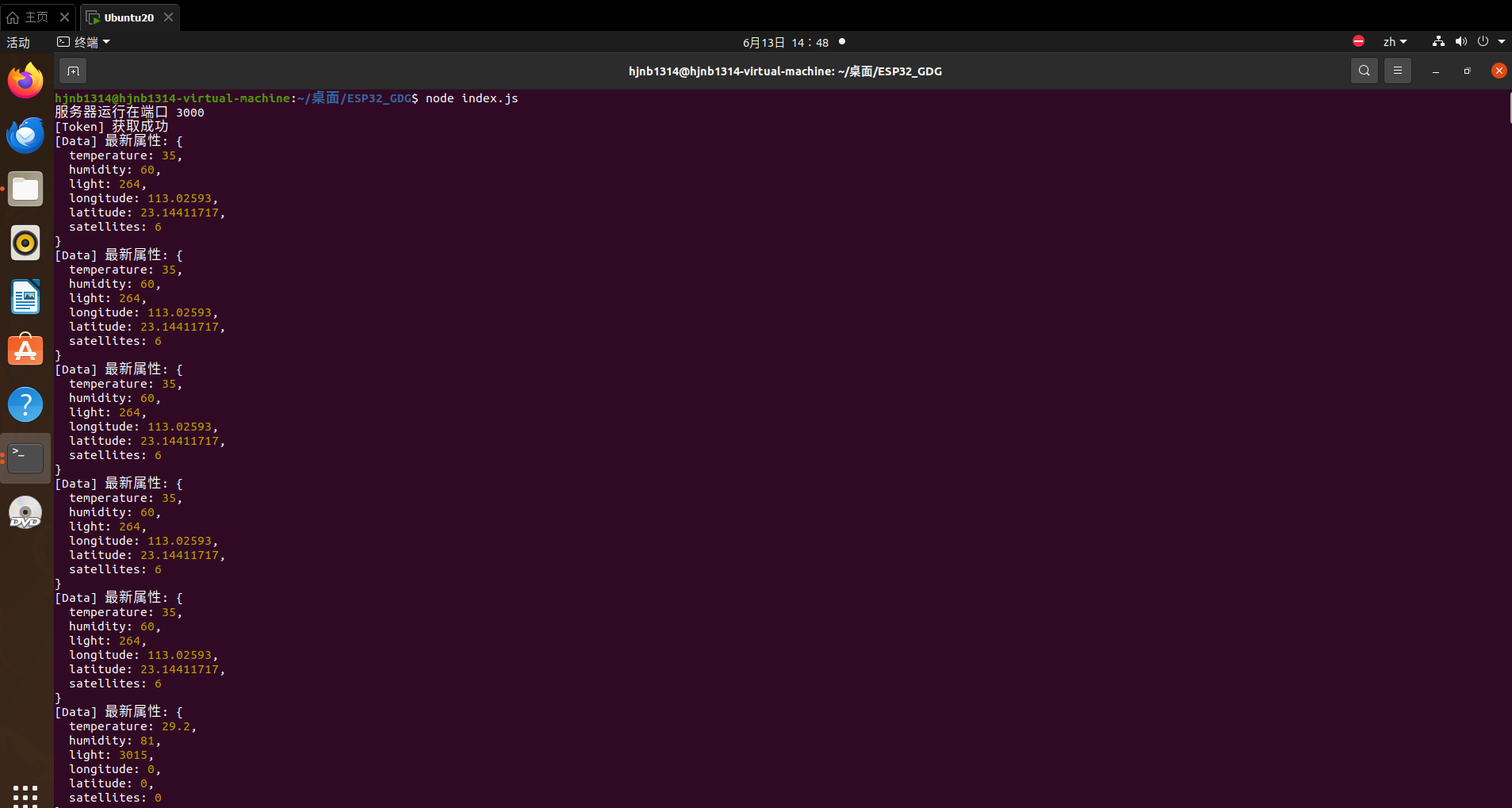
| 图3 | 后端服务器数据展示 |  |
| 图4 | 安卓端展示图 |  |
tip
1 | //具体项目文件可访问本人github仓库 |
All articles on this blog are licensed under CC BY-NC-SA 4.0 unless otherwise stated.